
Strange Days Blog~無名ギタリストの日常
大阪に生息する無名ギタリストの日常です。
コメントやトラックバック等はお気軽にお願いいたしますm(_ _"m)
2006/10/10(Tuesday) 02:02
はみ出たり食い込んだり
◇CSS覚え書きシリーズ!
はみ出てるって事は恥ずかしい事ですね。
いや、ハミ○ンとかあるやないですか(笑)
そんなシモの話ではなくて、今回もCSSのお話。
divタグでBOX作ってその中にimgとテキストを配置して
imgにfloat:leftを割り当てて画像の横にテキストを持ってこよう、という魂胆。
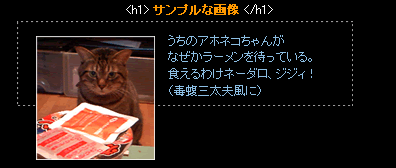
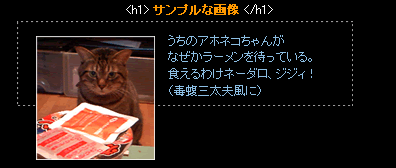
それがWin IE6ではウマく表示できたんだが、Firefox系では↓こうなる。

最近の仕事&研究でもはやWinIE6は一切信用できないという結果が出てるので
ここはいっぱい悩む事にする。
んまあ、たいがい<br clear="all">一発でこういうのははみ出してくれるもんなんだが
構文上この技はあまり推奨されてないって事なのであんま使いたくない。
ってか、ちゃんとした解決方法を知りたいだけなのよ。。。。。
divの次の要素に来るモンにclearをあてはめてみたり
imgをpタグで囲ってみたり
divにheight:100%とかやってみたり
いろいろいろいろやってみましたが、なぜになぜにハミチンしてくれないの!
そして禁断の「<br clear="all">」を入れてみたら見事にハミ出ました。
(´ε`;)ウーン…
いや
そっかdivの中にdiv二つ放り込んでfloat;left,float:rightで・・・・・・
・・・・・
たかがこんな事(←そんなことで悩んでいるんだが)でdivに頼ってはイカン。
それこそ「div厨」とか言われてしまうかも・・・・
・・・・・まだだ
まだ終わらんよ
はみだしはみだしはみだしはみだしはみだし・・・・・・
( ゚д゚)ハッ!
overflow!!
ためしに元のdivボックスに
overflow:hidden;を割り当ててみたら
キタ━━━( ´∀`)・ω・) ゚Д゚)゚∀゚)・∀・) ̄ー ̄)´_ゝ`)-_)゚∋゚)´Д`)゚ー゚)━━━!!!!
はみ出た!はみ出た!はみ出たよママン!
以下引用。
そういえば過去scrollでRSSリーダーを表示させた事あったよな。。。
それを「隠す」にすればよかったんだな。
これが解決してちょっと息抜きに嫁さんと外出。
カラオケ行ってCKBばっか歌いまくりでストレス発散(笑)
そこでUFOキャッチャーの無料券を二枚もらいました。
まず嫁さんがプレイ。
見事にボタン押し間違いで轟沈。
んで、オイラ。
普段、これをやる事はまずない。
適当にアタリを付けてボタンを押す。
ガシッ!
おお!
キタ!キタ!つかんだ!落ちんなよ落ちんなよ!
よっしゃーーーー!
・・・・・・・・・
あれ?

ウワァァ━━━━━。゚(゚´Д`゚)゚。━━━━━ン!!!
無情にもこのまま景品は落ちてこなかった。
はみ出ろはみ出ろと思って仕事して、はみ出たと思ったら今度は食い込んだ。
人生ってなんだ?
はみ出てるって事は恥ずかしい事ですね。
いや、ハミ○ンとかあるやないですか(笑)
そんなシモの話ではなくて、今回もCSSのお話。
divタグでBOX作ってその中にimgとテキストを配置して
imgにfloat:leftを割り当てて画像の横にテキストを持ってこよう、という魂胆。
それがWin IE6ではウマく表示できたんだが、Firefox系では↓こうなる。

最近の仕事&研究でもはやWinIE6は一切信用できないという結果が出てるので
ここはいっぱい悩む事にする。
んまあ、たいがい<br clear="all">一発でこういうのははみ出してくれるもんなんだが
構文上この技はあまり推奨されてないって事なのであんま使いたくない。
ってか、ちゃんとした解決方法を知りたいだけなのよ。。。。。
divの次の要素に来るモンにclearをあてはめてみたり
imgをpタグで囲ってみたり
divにheight:100%とかやってみたり
いろいろいろいろやってみましたが、なぜになぜにハミチンしてくれないの!
そして禁断の「<br clear="all">」を入れてみたら見事にハミ出ました。
(´ε`;)ウーン…
いや
そっかdivの中にdiv二つ放り込んでfloat;left,float:rightで・・・・・・
・・・・・
たかがこんな事(←そんなことで悩んでいるんだが)でdivに頼ってはイカン。
それこそ「div厨」とか言われてしまうかも・・・・
・・・・・まだだ
まだ終わらんよ
はみだしはみだしはみだしはみだしはみだし・・・・・・
( ゚д゚)ハッ!
overflow!!
ためしに元のdivボックスに
overflow:hidden;を割り当ててみたら
キタ━━━( ´∀`)・ω・) ゚Д゚)゚∀゚)・∀・) ̄ー ̄)´_ゝ`)-_)゚∋゚)´Д`)゚ー゚)━━━!!!!
はみ出た!はみ出た!はみ出たよママン!
以下引用。
領域をはみ出した要素の扱いを、
visible(既定値:表示する)、hidden(隠す)、scroll(スクロールバーで表示する)、
auto(自動)、inherit(継承)のいずれかで指定します。
そういえば過去scrollでRSSリーダーを表示させた事あったよな。。。
それを「隠す」にすればよかったんだな。
これが解決してちょっと息抜きに嫁さんと外出。
カラオケ行ってCKBばっか歌いまくりでストレス発散(笑)
そこでUFOキャッチャーの無料券を二枚もらいました。
まず嫁さんがプレイ。
見事にボタン押し間違いで轟沈。
んで、オイラ。
普段、これをやる事はまずない。
適当にアタリを付けてボタンを押す。
ガシッ!
おお!
キタ!キタ!つかんだ!落ちんなよ落ちんなよ!
よっしゃーーーー!
・・・・・・・・・
あれ?

ウワァァ━━━━━。゚(゚´Д`゚)゚。━━━━━ン!!!
無情にもこのまま景品は落ちてこなかった。
はみ出ろはみ出ろと思って仕事して、はみ出たと思ったら今度は食い込んだ。
人生ってなんだ?
{XT_LOG_CONT}
{OTD_MAIN}コメント
コメントする
この記事のトラックバックURL
http://strangeday.s31.xrea.com/blog/tb.php?489
トラックバック
Calender
New Informations
{POSTIT}
Profile
My Favorite Items
最近のお気に入りっす
{ZONUITEM}QR Code

携帯からも読めますぜ
ぬこ
Search
New Entries
Recent Comments
- 曇り空から雨模様
- PCモニタとテレビモニタ
- ビバリーヒルズといえば?
Recent Trackback
- 「セカンドライフ」は流行るか?
- スーパーサイヤ人(03/29){RTHMS}{/RTHMS}
- 新遺伝子、その名は「OTOKOGI」!
- アキラのタイコ放浪記(12/21){RTHMS}{/RTHMS}
- トヤ少尉よ永遠に
- SHADY SHOW(12/01){RTHMS}{/RTHMS}
- Blogn mobilelist.cgi(2006/07/18版)
- BlognPlus を使おう!(10/16){RTHMS}{/RTHMS}
- 物は言い様
- IQサプリメントでIQアップ【IQサプリ】(09/22){RTHMS}{/RTHMS}
